|
今日はHTML上のフォームデータの処理にチャレンジします。HTML上でテキストボックス(?)に入力した値をPHPに送りPHP上で表示するというものです。入力したものがそのまま表示されるということで、あまり面白いものではありませんが、勉強です
ソースコード
今回は2つのページLファイルを作りました。一つは入力用、そしてもうひとつは結果表示用です。
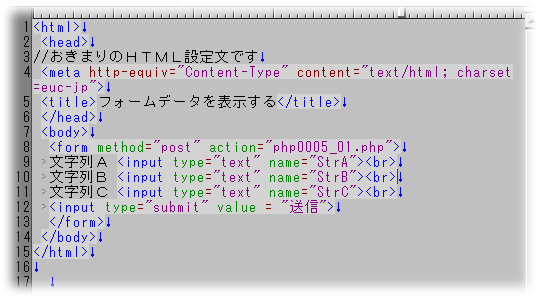
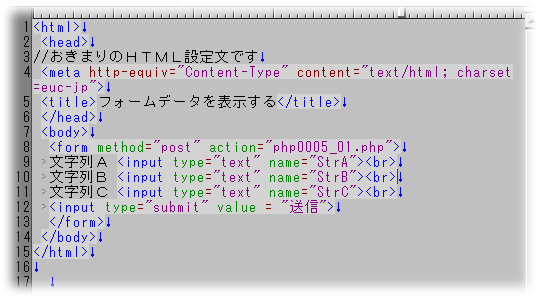
入力用ページ

この本そもそもがPHPの本で、HTMLの詳しい説明はありませんでした。HTMLについては勉強しておくことが前提なのでしょう。
- 4行目metaタグ:metaタグはページについての様々な情報を指定するとができます。4行目ではキャラクターセットをeuc-jpに指定しています。
- 8行目<form></form>「フォームとは入力可能な欄を設けてそこに記入された情報を受け取るためのシステム」だそうです。methodのあとはpostをつけるのが一般的らしいです。そのあとのactionは今回はPHPに向けておくりましたが、メールにも送れるようです。その場合action="mailto:abe@ef.co.jpというようになります。しかし昔私も行ったことがあるのですが、送信された日本語は化けてしまうためデコーダーソフトを通さないといけません。
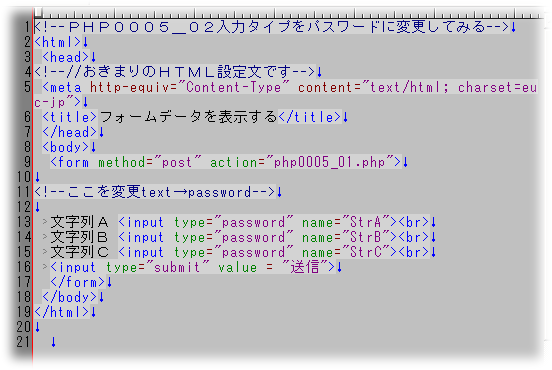
- 9行目〜11行目次の<input type="text"では入力欄の指定をしています。textのほかにpasswordというものがあるようです。これはパスワード等のデータを入力する際ほかのひとから見えないようにするためのテキストボックス(?)みたいです。おもしろいので実験してみます
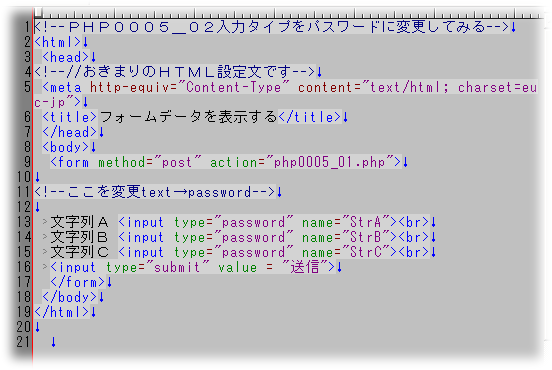
- ソースファイル改造

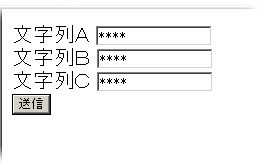
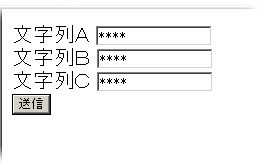
- 入力画面

おおっ!ほんとにパスワード画面になってます
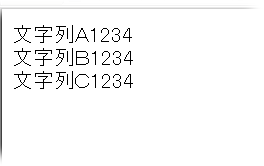
- 出力画面

結果を確認してみたところきちんと入っていました。これはなかなか使えそうです。
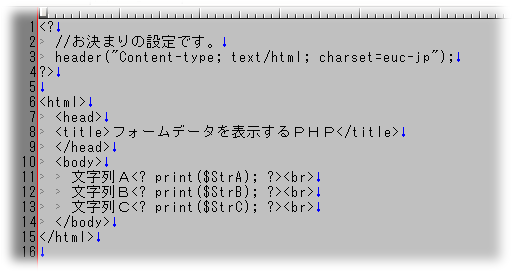
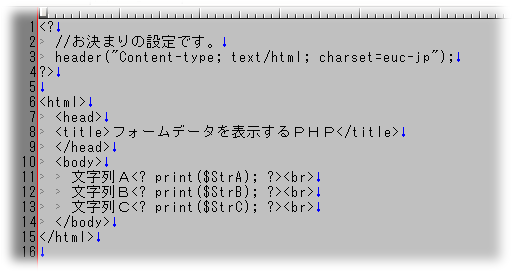
結果出力用HTML

さて元に戻して、今度は出力ページの作成です。注意すべき点は、入力用ページのinputで指定した名前の頭に$をつけて変数として扱うということです。大文字小文字も別物として扱われるようです。ですからStr_Aをstr_aと記述してしまうと中身のないものになってしまいます。
|